STOP THE IMPULSE
BRAND IDENTITYA multi-part persuasive visual system on impulse buying is designed to inform an audience and incite action. It serves to unpack the traditional notion of what an identity design system is and how it functions. Five components existing in five different surfaces and/or platforms are included. They are interactive billboards, business cards, coupon book and flyers, a plugin for web, and lastly an animated gif that encapsulates the language and message of the system. In addition, a manual, or style guide, is created so that others may use, replicate, or expand on the system.


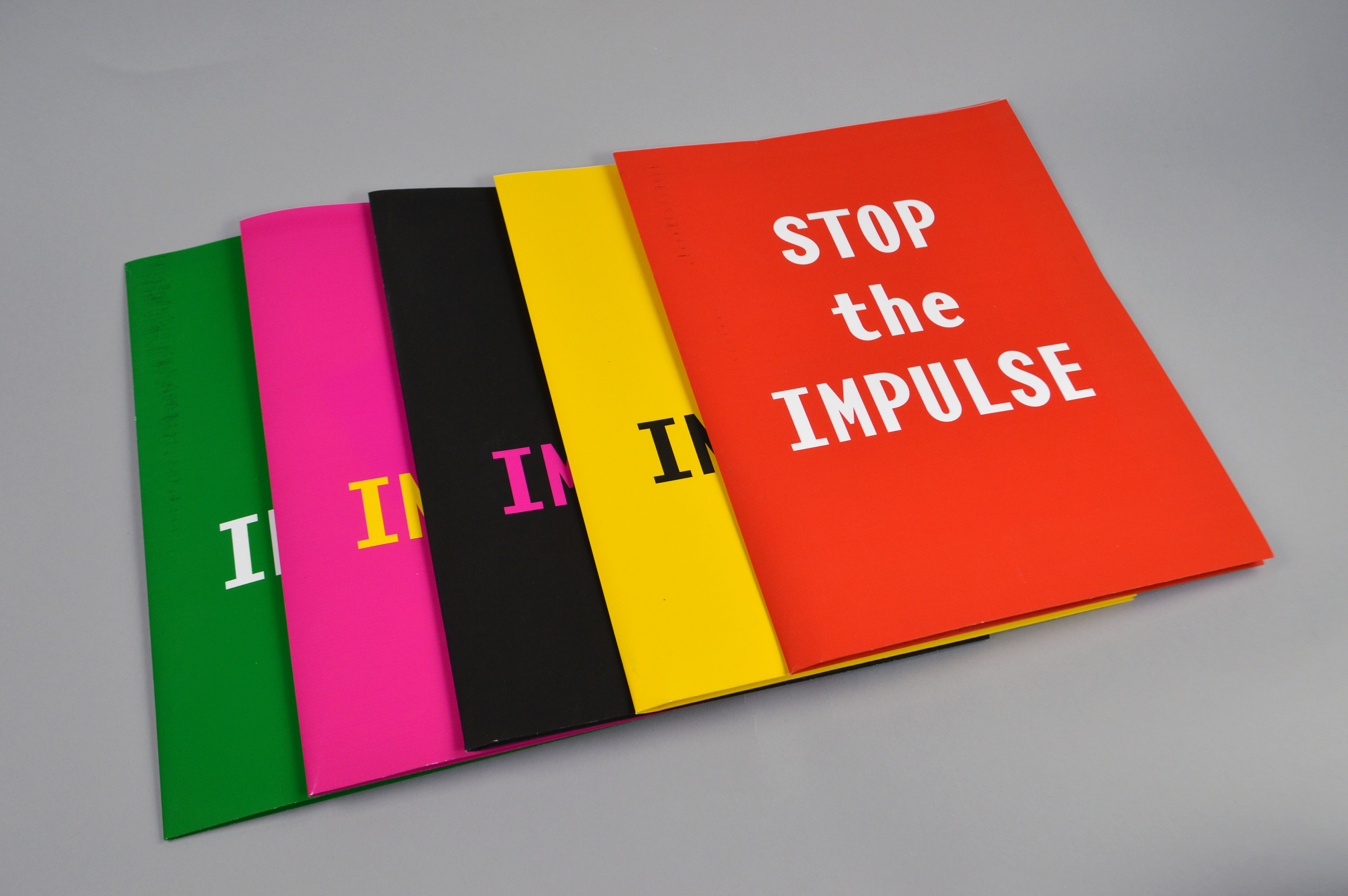
FOLDER SYSTEM
The folder structure system presents the information in a condensed yet accessible format so that it may reach a larger and/or target audience.
The folder structure system presents the information in a condensed yet accessible format so that it may reach a larger and/or target audience.


TONE & LANGUAGE
The animated gif of the tag “WANT” encapsulates the message of our need to buy and serves as the underlying word and tone for the project
The animated gif of the tag “WANT” encapsulates the message of our need to buy and serves as the underlying word and tone for the project


WHAT’S INSIDE?
The folder itself contains a written creative brief that introduces the goal of the project on the left hand side. The right consists of a brochure of billboard mockups that demonstrate the system working on a big scale, a coupon book and flyers, voucher cards, and lastly a style guide.
The folder itself contains a written creative brief that introduces the goal of the project on the left hand side. The right consists of a brochure of billboard mockups that demonstrate the system working on a big scale, a coupon book and flyers, voucher cards, and lastly a style guide.


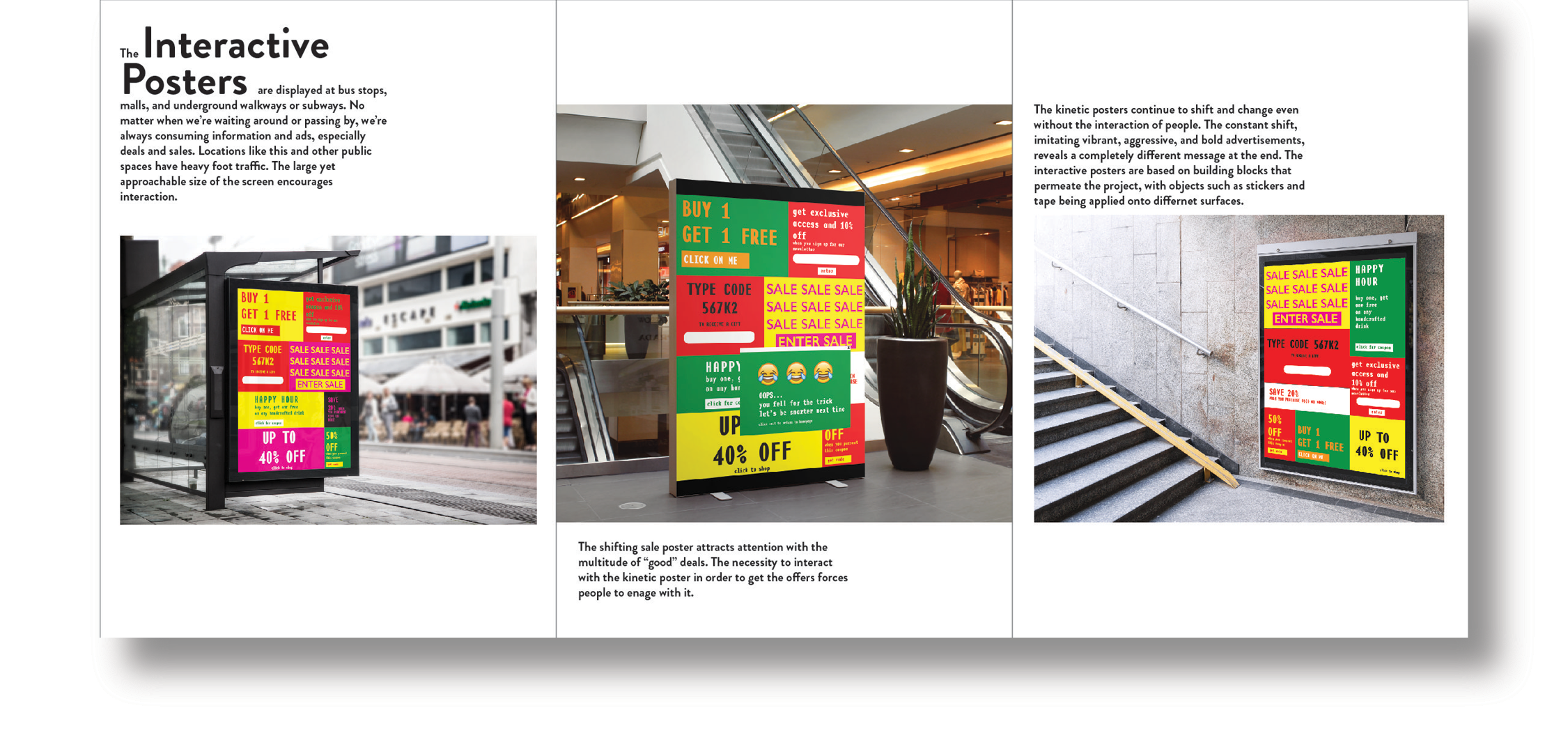
BROCHURE
In order to maintain a cohesive system, a series of other physical form-making are used to showcase the identity system in different areas/surfaces. A brochure opens up to exhibit the use of interactive ads in both outdoor and indoor spaces. Separated into three parts, the copy introduces what the interactive ads do, how they achieve the goal of inciting action, and inspiration behind design choices.
In order to maintain a cohesive system, a series of other physical form-making are used to showcase the identity system in different areas/surfaces. A brochure opens up to exhibit the use of interactive ads in both outdoor and indoor spaces. Separated into three parts, the copy introduces what the interactive ads do, how they achieve the goal of inciting action, and inspiration behind design choices.

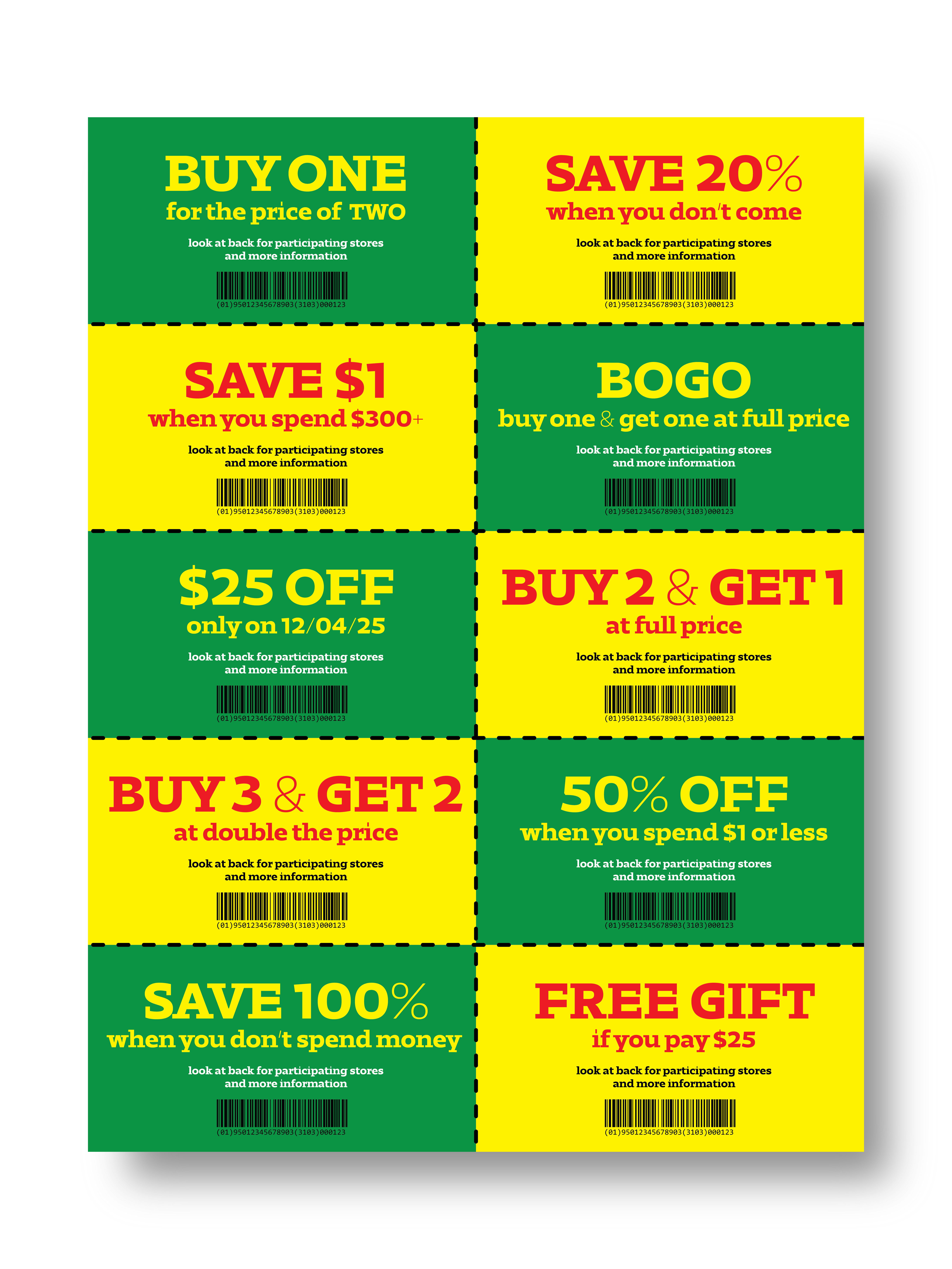
FLYERS & COUPON BOOKS
Other printed materials include a coupon flyer and coupon book that follows the above format.
Other printed materials include a coupon flyer and coupon book that follows the above format.

CARDS
Gift vouchers in the form of business cards take on a similar nonsensical approach that pokes fun at sale tactics. The easily duplicable forms allow for quick and mass distribution.
Gift vouchers in the form of business cards take on a similar nonsensical approach that pokes fun at sale tactics. The easily duplicable forms allow for quick and mass distribution.

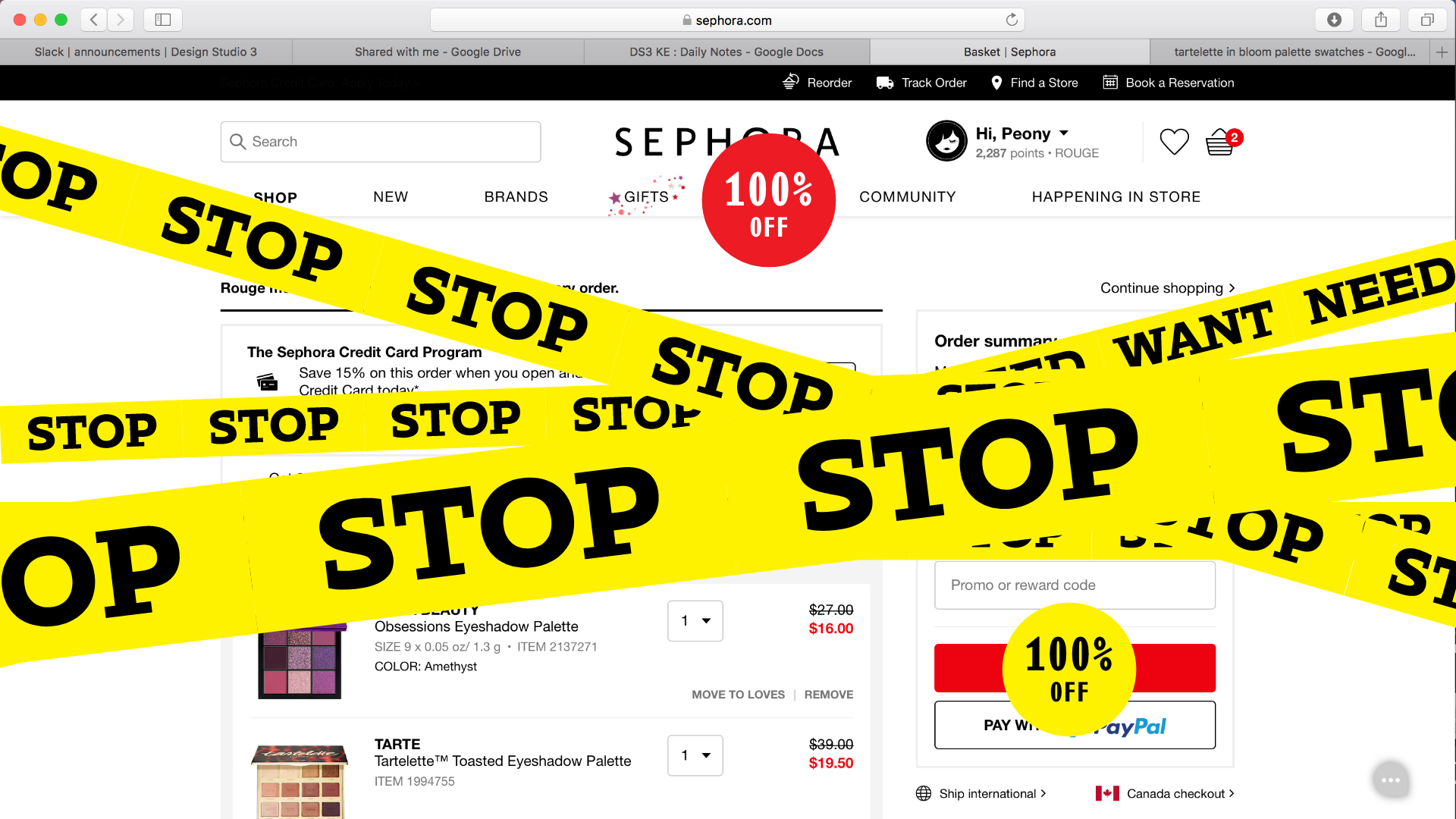
WEB PLUGIN
The web plugin—STOP—acts to “physically” prevent buyers in making purchases through tricky and humorous ways. Developed with Adobe XD, the mock-up demonstrates the plugin’s abilities and personality when navigating the Sephora web page for example.
The web plugin—STOP—acts to “physically” prevent buyers in making purchases through tricky and humorous ways. Developed with Adobe XD, the mock-up demonstrates the plugin’s abilities and personality when navigating the Sephora web page for example.



MOCKUP
A mock-up of the plugin on laptop screens and samples of sequential layouts.
A mock-up of the plugin on laptop screens and samples of sequential layouts.

STYLE GUIDE
Lastly, the manual for the system includes details for the color palette, typefaces, application examples, language, grid, and assets as well as an overview of methods, mediums and distribution.

SAMPLE SPREAD LAYOUT

ACCORDIAN FORMAT